Overwriting the Faqs Template
Advanced ConceptsThe following page is for advanced users who understand HTML and are familiar with VueJS Slots.
VueJs Template SyntaxIf either your question or answer has raw HTML, you need to make sure that you are using the v-html directive to render it correctly.
Default Slot
All of the "optipub-elements" allow you to overwrite the way the information is displayed through the "default" slot.

<optipub-faqs publication-id="1">
<template v-slot:default="data">
<ul v-for="faq in data.faqs" :key="faq.id">
<li>{{ faq.question }}: {{ faq.answer }}</li>
</ul>
</template>
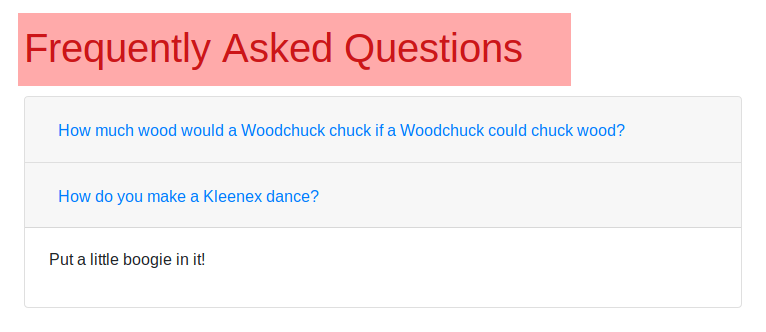
</optipub-faqs>Header
The "header" slot allows you to change the title of the element without affecting any of the data or default template underneath.

<optipub-faqs publication-id="1">
<template v-slot:header>
<h1>Questions</h1>
</template>
</optipub-faqs>FAQs
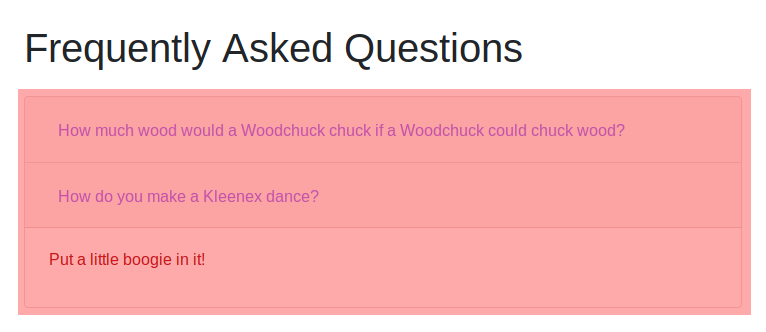
The "faqs" slot allows for you to change the list of faqs that is being rendered. This allows you complete control over the array of faqs being rendered.

<optipub-faqs publication-id="1">
<template v-slot:faqs="data">
<ul v-for="faq in data.faqs" :key="faq.id">
<li>{{ faq.question }}: {{ faq.answer }}</li>
</ul>
</template>
</optipub-faqs>FAQ
The "faq" slot allows for you to change the layout of the frequently asked quesiton without having to loop through the array.

<optipub-faqs publication-id="1">
<template v-slot:faq="data">
<h4>{{ data.faq.question}}</h4>
<p>{{ data.faq.answer }}</p>
<hr>
</template>
</optipub-faqs>Question
The "question" slot allows for you to the formatting of the question.

<optipub-faqs publication-id="1">
<template v-slot:question="data">
<h4 v-html="data.faq.question"></h4>
</template>
</optipub-faqs>Answer
The "answer" slot allows for you to make changes to the formatting of the answer.

<optipub-faqs publication-id="1">
<template v-slot:answer="data">
<div class="py-0" v-html="data.faq.answer"></div>
</template>
</optipub-faqs>Updated 2 months ago