Overwriting the Unsubscribe Template
Advanced ConceptThe following page is for advanced users who understand HTML and are familiar with VueJS Slots.
Default Slot
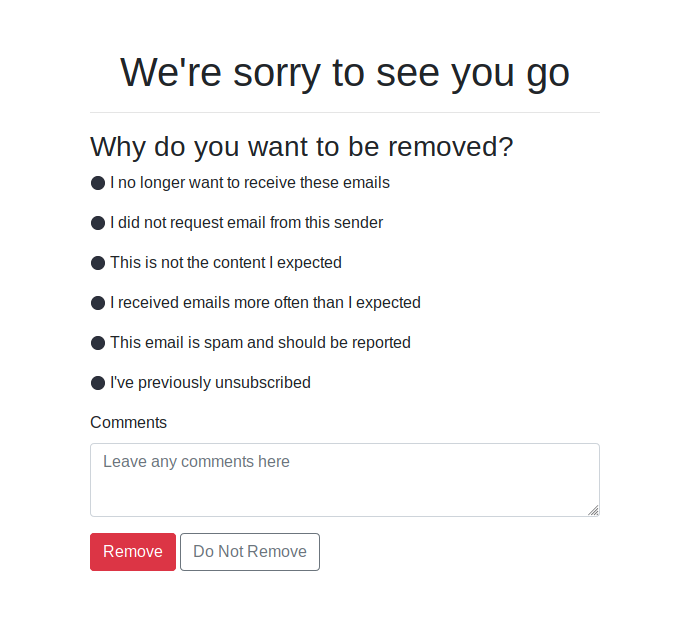
All of the optipub-elements allow you to overwrite the way the information is displayed through the "default" slot.

<optipub-unsubscribe>
<template v-slot:default>
<form>
</form>
</template>
</optipub-unsubscribe>
Default Form ActionThe default form action is to unsubscribe the user from the list. Make sure that any submit buttons you create are only to unsubscribe if you are overwriting the default slot.
Additional FieldsYou can add any number of additional fields to capture more information on this form. Additional information will be stored in the Subscription History.
Removed Alert
The removed-alert slot allows you to change the success message that will be displayed when the subscriber clicks the "Remove" button. This slot is only visible after the subscriber clicks the "Remove" button.

Not Removed Alert
The not-removed-alert slot allows you to change the success message that will be displayed when the subscriber clicks the "Do Not Remove" button. This slot is only visible after the subscriber clicks the "Do Not Remove" button.

<optipub-subscribe publication-id="1">
<template v-slot:success-alert>
<h1><em>Success! You have subscribed to the best publication!</em></h1>
</template>
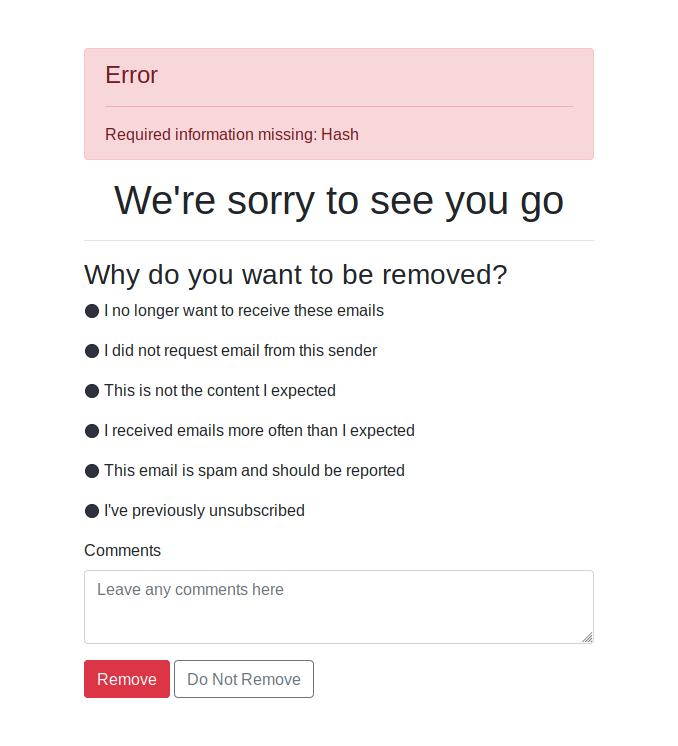
</optipub-subscribe>Error Alert
The error-alert slot allows for you to change the way that the error message is displayed if your user runs into an error when submitting the form. This slot is only visible when an error occurs.

<optipub-subscribe publication-id="1">
<template v-slot:error-alert>
<div><strong><h3>Error!</h3></strong></div>
</template>
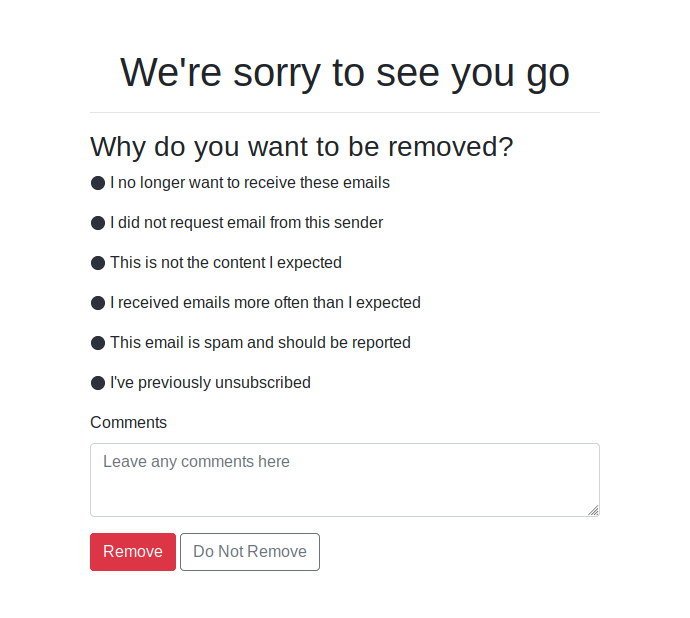
</optipub-subscribe>Form
The form slot allows for you to make changes to the form elements while keeping the other sections in-tact.

<optipub-unsubscribe>
<template v-slot:form>
<input name="reason" type="text">
<textarea name="comment" type="text"></textarea>
<button type="submit">Submit</button>
</template>
</optipub-unsubscribe>
Additional FieldsYou can add any number of additional fields to capture more information on this form. Additional information will be stored in the Subscription History.
Header
The header slot allows for you to change the text that is being displayed at the top of the form.
<optipub-unsubscribe>
<template v-slot:header>
<h1>Unsubscribe</h1>
<hr>
</template>
</optipub-unsubscribe>Reasons
The reasons slot allows for you to change the radio buttons on the form.
<optipub-unsubscribe>
<template v-slot:reasons>
<h3>Please help us understand why you want to be removed</h3>
<hr>
<input type="radio" name="reason" value="I don't like you"> I don't like you<br>
<input type="radio" name="reason" value="Because">Because
</template>
</optipub-unsubscribe>Comments
The comments slot allows for you to change the comment textarea input.
<optipub-unsubscribe>
<template v-slot:comments>
<label>Add your comments below</label>
<textarea name="comments"></textarea>
</template>
</optipub-unsubscribe>Additional Inputs
The additional-inputs slot allows for you to add more inputs to the form without altering any of the provided template.
<optipub-unsubscribe>
<template v-slot:additional-inputs>
<input name="first_name" type="text">
<input name="last_name" type="text">
</template>
</optipub-unsubscribe>Buttons
The buttons slot allow for you to change the buttons on the form.
<optipub-unsubscribe>
<template v-slot:buttons>
<button type="submit">Unsubscribe</button>
</template>
</optipub-unsubscribe>
Default Form ActionThe default form action is to unsubscribe the user from the list. Make sure that any submit buttons you create are only to unsubscribe if you are overwriting the buttons slot. Any additional button action will need to be handled by you.
Updated about 2 months ago